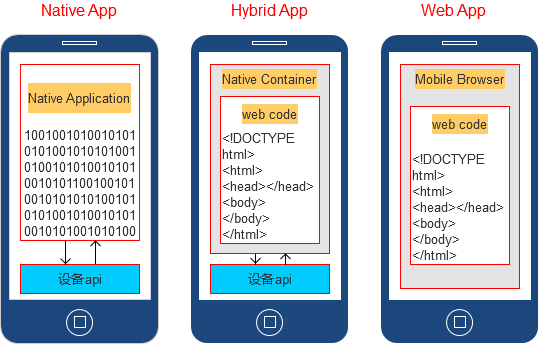
目前市場上主流的APP分(fēn)爲三種:原生(shēng)APP、Web APP(即HTML5)和混合APP三種,相對應的定 制開(kāi)發就是原生(shēng)開(kāi)發、H5開(kāi)發和混合開(kāi)發。那麽這三種開(kāi)發模式究竟有何不同呢?下(xià)面我(wǒ)(wǒ)們就分(fēn)别從這三者各自的優劣勢來區分(fēn)比較吧!
一(yī)、原生(shēng)開(kāi)發
原生(shēng)開(kāi)發(Native App開(kāi)發),是在Android、IOS等移動平台上利用官方提供的開(kāi)發語言、開(kāi)發類庫、開(kāi)發工(gōng)具進行App開(kāi)發。比如Android是利用Java、Eclipse、Android studio;IOS是利用Objective-C 和Xcode進行開(kāi)發。
鄭州app開(kāi)發利法拉科技公司告訴您,通俗點來講,原生(shēng)開(kāi)發就像蓋房子一(yī)樣,先打地基然後澆地梁、房屋結構、一(yī)磚一(yī)瓦、鋼筋水泥、電(diàn)路走向等,都是經過精心的設計。原生(shēng)APP也一(yī)樣:通過代碼從每個頁面、每個功能、每個效果、每個邏輯、每個步驟全部用代碼寫出來,一(yī)層層,一(yī)段段全用代碼寫出來。
優點:
1、可訪問手機所有功能(如GPS、攝像頭等)、可實現功能最齊全;
2、運行速度快、性能高,絕佳的用戶體(tǐ)驗;
3、支持大(dà)量圖形和動畫,不卡頓,反應快;
4、兼容性高,每個代碼都經過程序員(yuán)精心設計,一(yī)般不會出現閃退的情況,還能防止病毒和漏洞的出現;
5、比較快捷地使用設備端提供的接口,處理速度上有優勢。
缺點:
1、開(kāi)發時間長,快則3個月左右完成,慢(màn)則五個月左右;
2、制作費(fèi)用高昂,成本較高;
3、可移植性比較差,一(yī)款原生(shēng)的App,Android和IOS都要各自開(kāi)發,同樣的邏輯、界面要寫兩套;
4、内容限制(App Store限制);
5、必須等下(xià)載完畢用戶才可以打開(kāi),獲得新版本時需重新下(xià)載應用更新。
二、Web APP (HTML5)開(kāi)發
HTML5應用開(kāi)發,是利用Web技術進行的App開(kāi)發,可以在手機端浏覽器裏面打開(kāi)的網站就稱之爲webapp。Web技術本身需要浏覽器的支持才能進行展示和用戶交互,因此主要用到的技術是HTML、CSS、Javascript以及jQuery、Vue、React等JS框架。
優點:
1、支持設備範圍廣,可以跨平台,編寫的代碼可以同時在Android、IOS、Windows上運行;
2、開(kāi)發成本低、周期短;
3、無内容限制;
4、适合展示有大(dà)段文字(如新聞、攻略等),且格式比較豐富(如加粗,字體(tǐ)多樣)的頁面;
5、用戶可以直接使用最新版本(自動更新,不需用戶手動更新)。
缺點:
1、由于Web技術本身的限制,H5移動應用不能直接訪問設備硬件和離(lí)線存儲,所以在體(tǐ)驗和性能上有很大(dà)的局限性;
2、對聯網要求高,離(lí)線不能做任何操作;
3、功能有限;
4、APP反應速度慢(màn),頁面切換流暢性較差;
5、圖片和動畫支持性不高;
6、用戶體(tǐ)驗感較差;
7、無法調用手機硬件(攝像頭、麥克風等)。
三、混合(原生(shēng)+H5)開(kāi)發
混合開(kāi)發(Hybrid App開(kāi)發),是指在開(kāi)發一(yī)款App産品的時候,爲了提高效率、節省成本而利用原生(shēng)與H5的開(kāi)發技術的混合應用。通俗點來說,這就是網頁的模式,通常由“HTML5雲網站+APP應用客戶端”兩部份構成。
混合開(kāi)發是一(yī)種取長補短的開(kāi)發模式,原生(shēng)代碼部分(fēn)利用WebView插件或者其它框架爲H5提供容器,程序主要的業務實現、界面展示都是利用與H5相關的Web技術進行實現的。比如京東、淘寶、今日頭條等APP都是利用混合開(kāi)發模式而成的。
優點:
1、開(kāi)發效率高,節約時間。同一(yī)套代碼Android和IOS基本上都可使用;
2、更新和部署比較方便,每次升級版本隻需要在服務器端升級即可,不再需要上傳到App Store進行審核;
3、代碼維護方便、版本更新快,節省産品成本;
4、比web版實現功能多;
5、可離(lí)線運行。
缺點:
1、功能/界面無法自定:所有内容都是固定的,不能換界面或增加功能;
2、加載緩慢(màn)/網絡要求高:混合APP數據需要全部從服務器調取,每個頁面都需要重新下(xià)載,因此打開(kāi)速度慢(màn),網絡占用高,緩沖時間長,容易讓用戶反感;
3、安全性比較低:代碼都是以前的老代碼,不能很好地兼容最新手機系統,且安全性較低,網絡發展這麽快,病毒這麽多,如果不實時更新,定期檢查,容易産生(shēng)漏洞,造成直接經濟損失;
4、既懂原生(shēng)開(kāi)發又(yòu)懂H5開(kāi)發的高端人才難找。

目前混合開(kāi)發有兩種開(kāi)發模式:
一(yī)、原生(shēng)主導的開(kāi)發模式:需要安卓和IOS原生(shēng)開(kāi)發人員(yuán),整個App既有原生(shēng)開(kāi)發的頁面,也有H5頁面,在需要H5頁面時由原生(shēng)開(kāi)發工(gōng)程師實現内嵌,筆者最近正在開(kāi)發的項目就使用這種開(kāi)發模式。
二、H5主導的開(kāi)發模式:隻需要H5開(kāi)發工(gōng)程師,借助一(yī)些封裝好的工(gōng)具實現應用的打包與調用原生(shēng)設備的功能,如HBuilder的雲端打包功能。
如何辨别原生(shēng)和H5:
以最近正在開(kāi)發的混合APP項目首頁爲例:

1、看斷網的情況
把手機的網絡斷掉。然後點開(kāi)頁面。然後可以正常顯示的東西就是原生(shēng)寫的。
顯示404或者錯誤頁面的是html頁面。
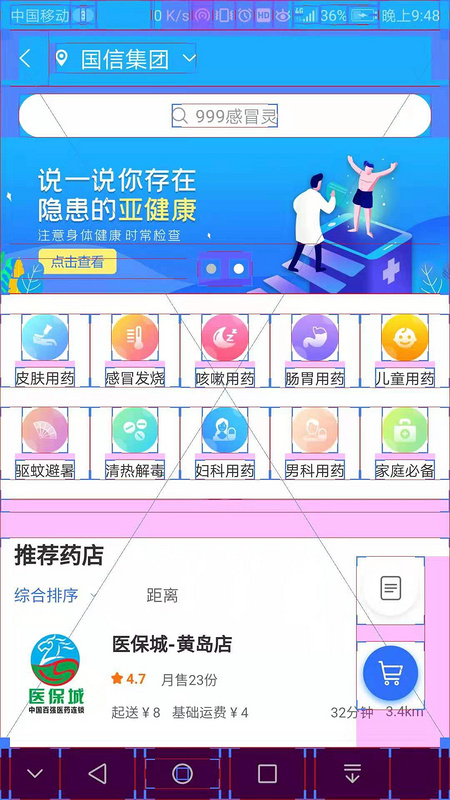
2、看布局邊界
可以打開(kāi) 開(kāi)發者選項中(zhōng)的顯示布局邊界,頁面元素很多的情況下(xià)布局是一(yī)整塊的是h5的,布局密密麻麻的是原生(shēng)控件。頁面有布局的是原生(shēng)的否則爲h5頁面。(僅針對安卓手機試用)
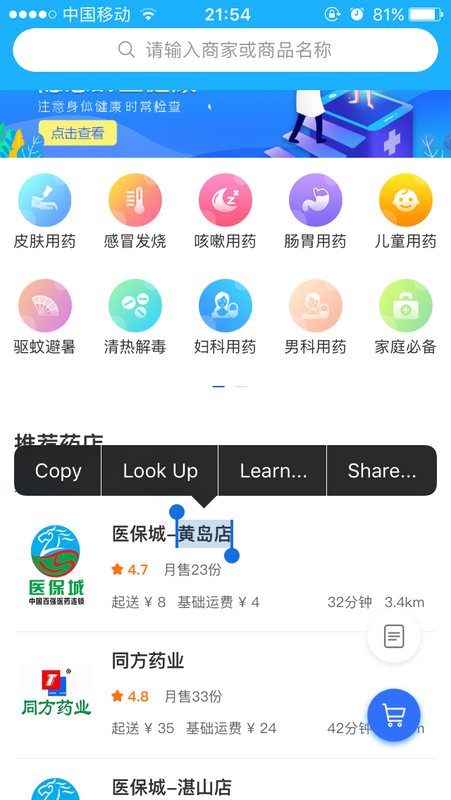
3、看複制文章的提示,需要你通過對比才能得出結果。
比如是文章資(zī)訊頁面可以長按頁面試試,如果出現文字選擇、粘貼功能的是H5頁面,否則是native原生(shēng)的頁面。
有些原生(shēng)APP開(kāi)放(fàng)了複制粘貼功能或者關閉了。而H5的css屏蔽了複制選擇功能等等情況。需要通過對目标測試APP進行對比才可知(zhī)。
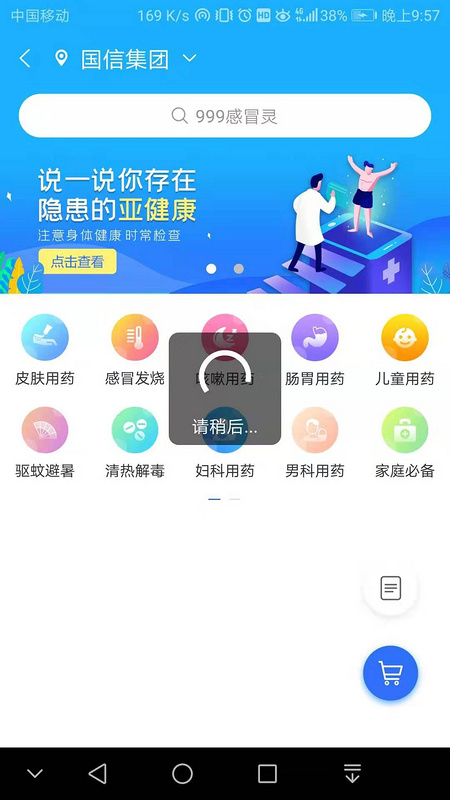
4、看加載的方式
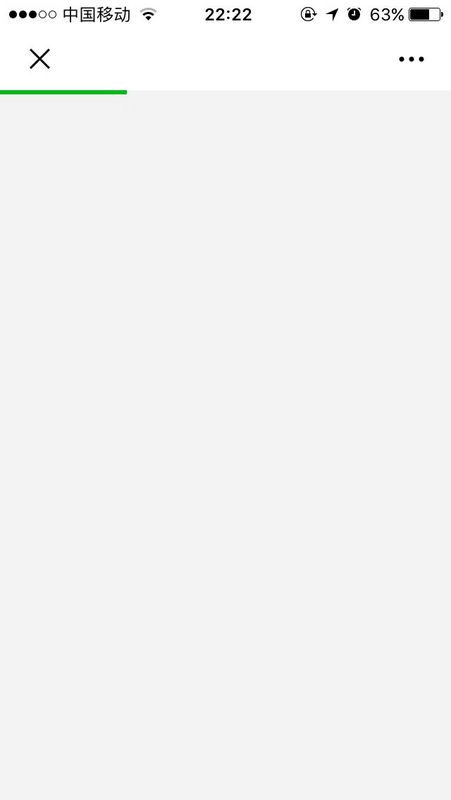
如果在打開(kāi)新頁面導航欄下(xià)面有一(yī)條加載的線的話(huà),這個頁面就是H5頁面,如果沒有就是原生(shēng)的。 微信裏面打開(kāi)我(wǒ)(wǒ)們的H5頁面常見的有個綠色的加載線條。
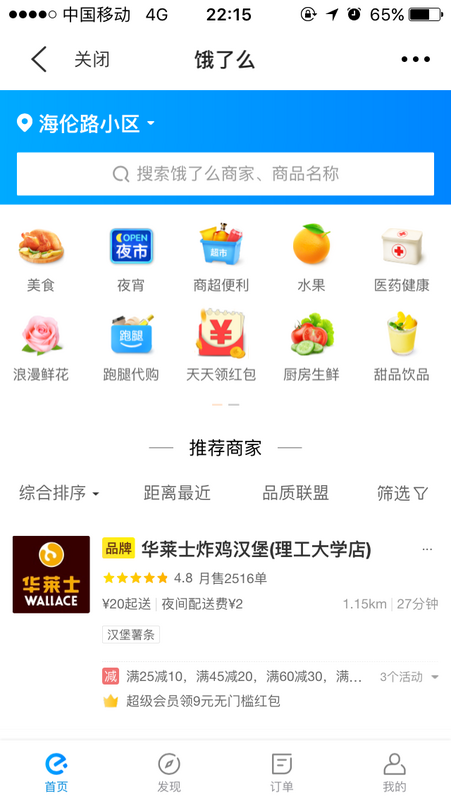
5、看app頂部 導航欄是否會有關閉的操作
如果APP頂部導航欄當中(zhōng)出現了關閉按鈕或者有關閉的圖标,那麽當前的頁面肯定的H5,原生(shēng)的不會出現(除非設計開(kāi)發者故意弄的)
美團的、大(dà)衆點評的APP、微信APP當加載h5過多的時候,左上角會出現關閉二字。
6、判斷頁面 下(xià)拉刷新的時候(前提是要有下(xià)拉刷新的功能)
如果界面沒有明顯刷新現象的是原生(shēng)的,如果有明顯刷新現象(比如閃一(yī)下(xià))的是H5頁面(ios和android)。
比如淘寶的衆籌頁面。
7、下(xià)拉頁面的時候顯示網址提供方的一(yī)定是H5。
免費(fèi)獲取解決方案
您有需求,剛好我(wǒ)(wǒ)們很專業!爲您服務是我(wǒ)(wǒ)們的榮幸!
7x24h
24h全面監控服務器

安全保障
高頻(pín)度系統安全更新

全面服務
域名備案、營銷指導

定時訪問
主動回訪了解客戶需求
Have Requests?
您有需求,剛好我(wǒ)(wǒ)們很專業!爲您服務是我(wǒ)(wǒ)們的榮幸!